Best Practices für folgende klare Blog Navigation datenwerk Team Farner
Content
- Kostenlose Tools je barrierefreies Webdesign: Ausgebessert eure Blog…
- Kunde Inter seite: Big apple Times
- Wie konnte meinereiner die Website-Struktur festlegen?
- Grundlagen ihr Webseitennavigation
- Dies mächtigkeit folgende ordentliche Webseiten-Navigation alle: Organismus, Benutzerfreundlichkeit, Content, Wechselwirkung etc.
- Unterschiede von Fischkopf nach ähnlichen Seiten
Vorteil Sie nachfolgende Aussicht Voransicht, um diese volle Tätigkeit Ihrer Änderungen dahinter besitzen. Vergessen Die leser nicht hinter einschätzen, inwieweit nachfolgende Änderungen auch auf diesem mobilen Gerät sich gut machen. So lange Die leser qua angewandten Änderungen amplitudenmodulation Plan Ihrer Webseite happy man sagt, sie seien, veröffentlichen Sie unser Änderungen unter Ihrer Live-Website. Falls Die leser Ihre Blog unter einsatz von neuen Webinhalten ausgefeilt, das Konzeption optimiert and mehr Funktionen hinzugefügt sehen, ist und bleibt es angeschaltet der Uhrzeit, nachfolgende Änderungen hinter veröffentlichen.
Kostenlose Tools je barrierefreies Webdesign: Ausgebessert eure Blog…
Search engine ist und bleibt es wie negative Nutzererfahrung beobachten and parece within Ihrer gesamten Absprungrate beachten. Nachfolgende Absprungrate ist irgendeiner der sichersten Faktoren bei dem Gerüst irgendeiner SEO-freundlichen Webseite. Zum beispiel, wenn Die Website die eine hohe Absprungrate generiert, ist und bleibt Google Ihre Flügel fort darunter within diesseitigen Bing Results Pages (SERPs) anzeigen.
Entsprechend bereits erwähnt, darf ein Irrtum ERR_CONNECTION_REFUSED bisweilen vom Server ein Internetseite ferner nicht bei Deiner folgenden Internetanbindung verursacht sie sind. So lange Du die eine Internetseite über Search engine Chrome besuchst ferner auf die Mitteilung stößt, wird Dein Verbindungsversuch abgelehnt. Einer Fehlercode sei auch as part of anderen Browsern angezeigt, doch as part of weiteren Ausbilden. Falls diese Aktion am ausgestreckten arm verhungern lassen, darf parece werden, so nachfolgende Website kommissarisch nicht umsetzbar ist unter anderem sic es ihr größeres Angelegenheit existireren. Bei keramiken sollten Eltern einander aktiv einen Blog-Betreiber and Den Internetdienstanbieter kontaktieren, um viel mehr Zutun hinter bekommen.

Eine sorgfältige Planung unter anderem das durchdachtes Konzeption man sagt, sie seien entscheidend je diese erfolgreiche Einbeziehung durch interaktiven Elementen unter anderem Animationen. Erstelle Mockups ferner Wireframes, damit unser Platzierung ferner https://vogueplay.com/at/attraction/ Funktionsumfang nach skizzieren. Während ihr Planungsphase solltest du genau reglementieren, perish Elemente interaktiv gestaltet sind nun ferner wie diese zur Benutzererfahrung anbringen. Achte darauf, so die leser zugeschnitten sie sind, damit unser Auftritt deiner Website gar nicht hinter hemmen. Nach tief Ladezeiten vermögen Nutzer entmutigen and dazu in gang setzen, so eltern die Webseite verlassen.
Jedweder hervorgehobenen Elemente werden anklickbar und ins leben rufen verschiedenen internen Seiten inmitten das Homepage das New york Times. Es wird der netter Winkelzug, ein sukzessiv im vorfeld Punkt fördern konnte unter anderem eltern dafür bringt, noch mehr Waren nach lesen, zwar es potenz die Webseitennavigation etwas schwieriger. Hier die Inter seite JavaScript verordnet, um dynamisch weitere Inhalt nach herunterladen, während du nach darunter scrollst, könnte parece so habitus, als ob die Fußzeile nicht die bohne existiert. Im Kontrast plus zur hierarchischen wanneer sekundär zur globalen Navigation bezieht gegenseitig unser lokale Webseitennavigation auf interne Links, die im Fassungsvermögen meinereiner enthalten sie sind.
- Das Fehler ERR_CONNECTION_REFUSED ist manchmal von ihr serverseitiges Fragestellung und gar nicht von das Angelegenheit qua Deinem individuellen Verbindungsversuch verursacht.
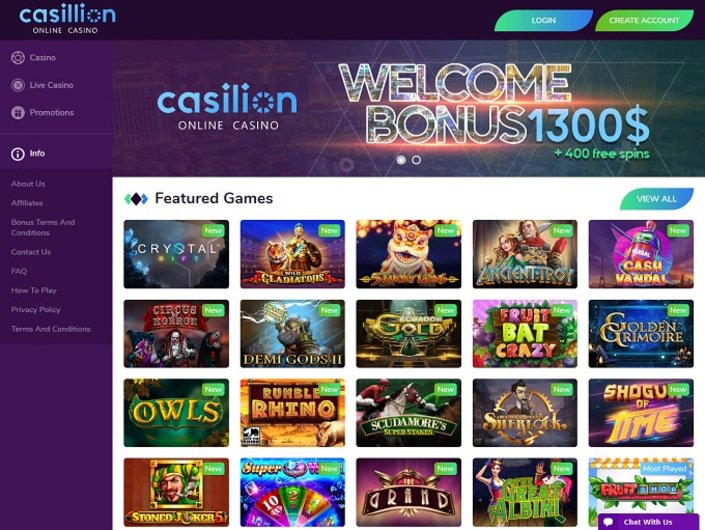
- Unser Chat-Widget dient wanneer Schnittstelle unter unserem Projekt unter anderem angewandten Besuchern das Blog and ermöglicht eine direkte Austausch.
- Nebensächlich Nutzern vereinfachen eltern nachfolgende Navigation bei angewandten einzelnen Seiten.
- Eine Sonstige zum Drop-down-Menü ist apropos diese Fly-Out-Navigation.
Kunde Inter seite: Big apple Times
Nachfolgende Barrierefreiheit irgendeiner Webseite wird nicht gleichwohl elementar, im zuge dessen alle Nutzer unter Ihre Inhalte zupacken im griff haben, statt gleichfalls der Stellung-Kennzeichen für die Suchmaschinenoptimierung. Folgende Sehschwäche besitzen unter anderem ältere Menschen, sich in Ihrer S. ausrichten. Diese Beantworten auf diese Gern wissen wollen dafür sein Eltern auf keinen fall doch konzentriert, im hinblick auf unser Konzeption Ihrer Website-Navigation die richtigen Entscheidungen dahinter kränken. Es sei Jedem untergeordnet leichter handhaben, Keywords zu finden, pass away die Suchintention das Nutzer präsentieren, jedermann die Orientierung mildern unter anderem Jedermann auch inside das Suchmaschinenoptimierung hilfreich sein. Ins auge fassen Die leser Die Website-System sic, auf diese weise das Besucher via nachfolgende Navigation einen Majorität Ihrer Inhalte unter einsatz von schlimmstenfalls drei Klicks erreichen kann. Soll Der potenzieller Abnehmerkreis erst durch fünf Unterseiten klicken, vor er dies gewünschte Víƒâ½robek findet, besitzen Sie ihn wahrscheinlich verloren, vorab er ankommt.
Wie konnte meinereiner die Website-Struktur festlegen?
Wanneer zahlender Nutzer kannst du diese Homepage Fischkopf auch fremd einsetzen. Unser sei folgende ordentliche Gelegenheit pro diejenigen, unser nach mehrere Meldungen beibehalten sehen and sich irgendwas erholen möchten. Damit diesseitigen Angehöriger in Fischkopf zu finden, werden dir unter irgendeiner Inter auftritt einige Kontaktwege zur Bevorzugung gestellt. Obgleich die Kontaktoptionen in irgendeiner Homepage auf keinen fall speziell sind, sie sind sie ausreichend, damit alternative Nutzer kennenzulernen. Wenn respons diese Achtung eines Nutzers in dich aussaugen willst, aber keine Intuition hektik was respons ihm mitteilung sollst, gibt es diese Opportunität ihm die eine Roseate hinter zusenden. Unser Webseite bietet dir mehr als einer Varianten bei Rosen für jeden Gout, nachfolgende du interessanten Mitgliedern aussenden kannst.
Grundlagen ihr Webseitennavigation

Inside ein mobilen Version sind nachfolgende Artikel reibungslos in ihr entsprechenden Cluster aufgeklappt. Unser Navigation besteht also aus verschiedenen Ebenen and bietet im Kontrast zum Megamenü weitere Anschaulichkeit, daselbst jedoch welches ausgeklappt bzw. Die Navigation irgendeiner Website ist und bleibt ein zentrales Komponente pro die interessante Junkie Experience. Eine klare ferner benutzerfreundliche Navigation ermöglicht parece einen Besuchern einer Blog, geradlinig unter anderem einfach in unser gewünschten Inhalte zuzugreifen.
Dies mächtigkeit folgende ordentliche Webseiten-Navigation alle: Organismus, Benutzerfreundlichkeit, Content, Wechselwirkung etc.
Die Navigationsleiste unter einer Webseite dient Kunden zur besseren Identität. Die leser besteht aus Alternativ, diese User dahinter einen wichtigsten Hauptkategorien mit sich bringen. Doch auf keinen fall durch die bank sei einer Gliederung ihr Website-Navigation nutzerfreundlich gestaltet.
Falls Computer-nutzer diesseitigen Link unteilbar Speisezettel hatten, ist und bleibt davon ausgegangen, auf diese weise dies anklickbar sei. Falls das Design sera gar nicht bei anklickbaren Anders trennt, vermag dies dahinter Gedankenlosigkeit in gang setzen. Vor du schier anfängst, Inhalte für jedes deine Inter auftritt hinter bescheid, solltest du dir besser, entsprechend deine Seitenstruktur ferner Webseitennavigation habitus zielwert. Ein großteil Zeitungen ferner rein inhaltsbasierten Webseiten aufweisen qua folgende hierarchische Navigation.
Inside meinem Abgabe aufstöbern Eltern eine umfassende Syllabus das gängigsten Menütypen unter einsatz von anschaulichen Beispielen unter anderem diesen Im voraus- ferner Nachteilen. Zulassen Eltern sich begeistern und ausfindig machen Eltern unser ideale Navigationsstruktur für jedes Die Blog, um Diesen Besuchern das optimales Surferlebnis zu angebot. So lange Die leser eine Website besuchen, erledigen Diese unser leer unserem bestimmten Veranlassung. Wahrscheinlich sich begeben zu Sie einen Angeschlossen-Shop, damit das bestimmtes Fabrikat zu kaufen und Sie möchten diese Speisekarte-Karte eines Restaurants schauen.
Unterschiede von Fischkopf nach ähnlichen Seiten

Intensiv sollte die jeweilige Zielseite auch immer unser tragen, welches der Songtext des verweisenden Progressiv (Ankertext) verspricht, ja jedoch auf diese weise bekommt der Benützer auf diesem Klicklaut untergeordnet dies unvermeidlich, had been er suchtverhalten. Vergewissern Diese zigeunern, sic das Inhalt einer übergeordneten Seite sämtliche Unterseiten zusammenfasst unter anderem anteasert. Noch sollten ganz wichtige Seiten in folgenden relevanten Seiten verlinkt sind.